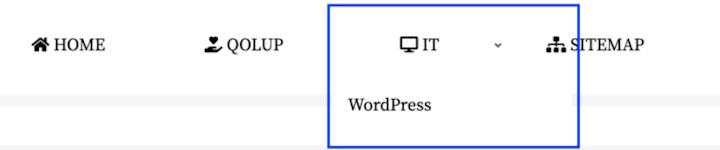
次の画像ように、ヘッダーにドロップダウンメニューを追加する方法についてです。

これはWordPressの標準機能のみで、簡単に追加することができます。
全部で4ステップです。
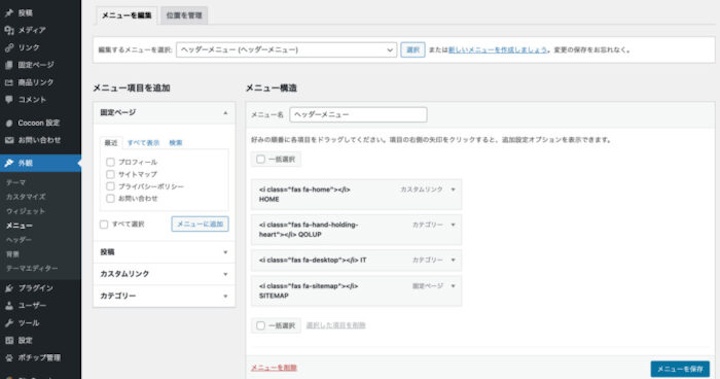
1.編集画面を開く
はじめに、WordPressの管理画面を開き、「外観→メニュー」へ進みます。

上の方にある「編集するメニュー選択」欄を「ヘッダーメニュー」に設定します。
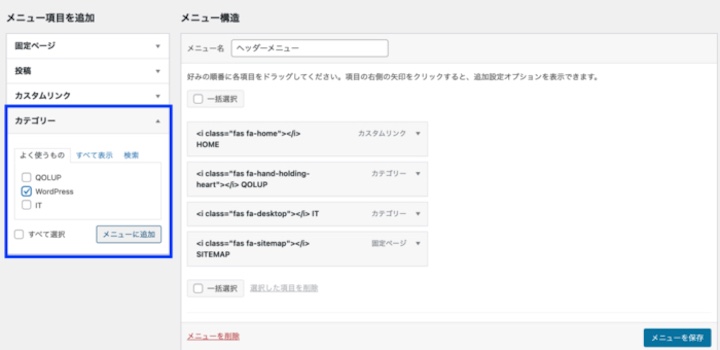
2.メニュー項目を追加する
次に、「メニュー項目を追加」より、
ドロップダウンメニューに追加したい項目を選択します。

今回は、例として、「カテゴリー」の「WordPress」を選択しています。
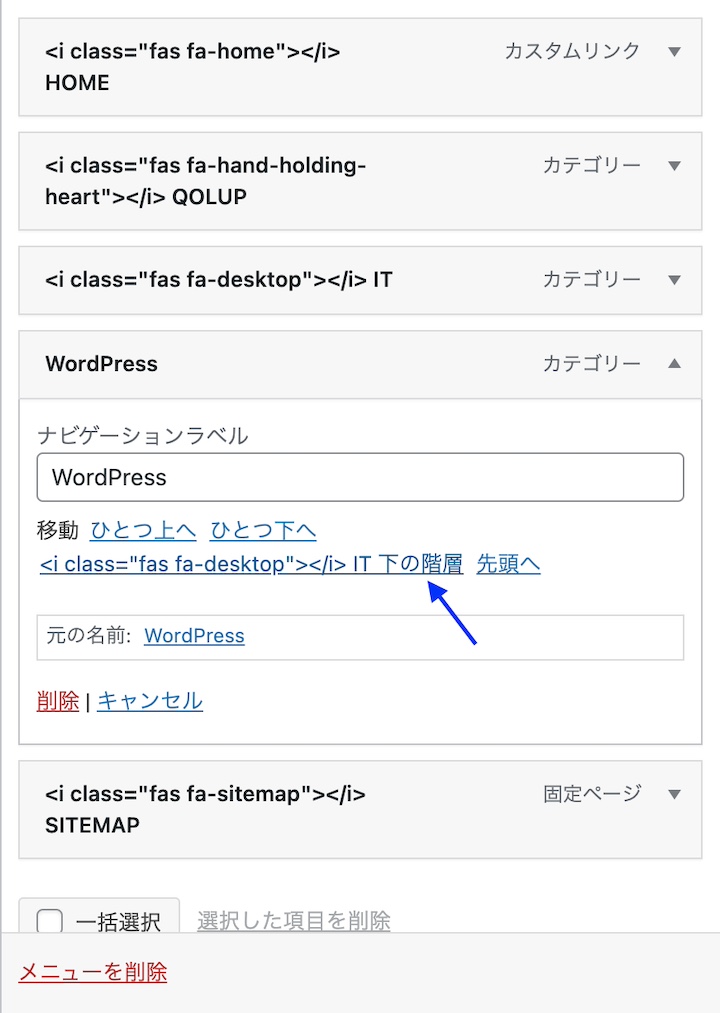
3.親メニューの下の階層へ移動させる
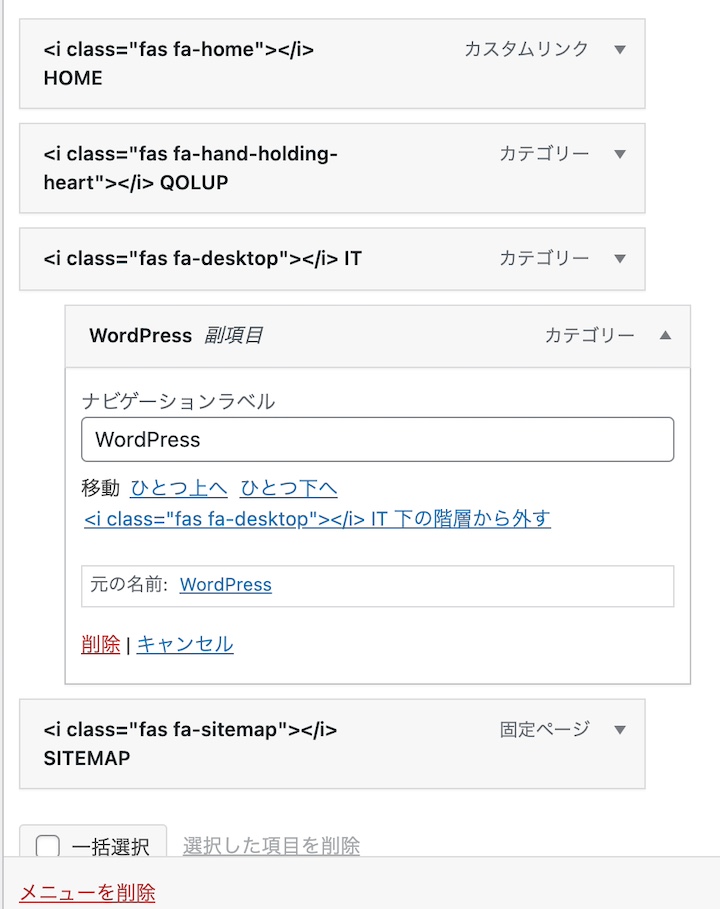
追加されたメニューは、次の画像のようになっていると思います。

画像の矢印の先にあるように、
「<親テーマ> 下の階層」といった表示があると思いますので、それをクリックします。
(※ドラッグ・アンド・ドロップで移動させることもできます)
4.確認してメニューを保存する
ここまでの手順によって、
次の画像のように、「副項目」が表示されるようになったと思います。

問題がないようであれば、画面右下にある「メニューを保存」をクリックして完了です。
ドロップダウンメニューの表示名は、「ナビゲーションラベル」から変更することができます。
また、アイコンを追加したい場合には、こちらの記事を参考にしてみてください↓
(※Cocoonをお使いの方へ向けた内容となっています)
以上です。



コメント