Excel上で画像をスライドショーのように表示していく方法について解説していきます。
ExcelのVBAというプログラミング言語を使うことになりますが、コードもすべて載せていますので、コピペするだけで簡単にできるかと思います。
↓↓↓完成版です。ご確認ください↓↓↓
それでは、さっそく始めていきましょう!
画像を準備する
ベースになる図形を挿入する
写真をそのまま挿入するのではなく、一度ベースになる図形を挿入します。

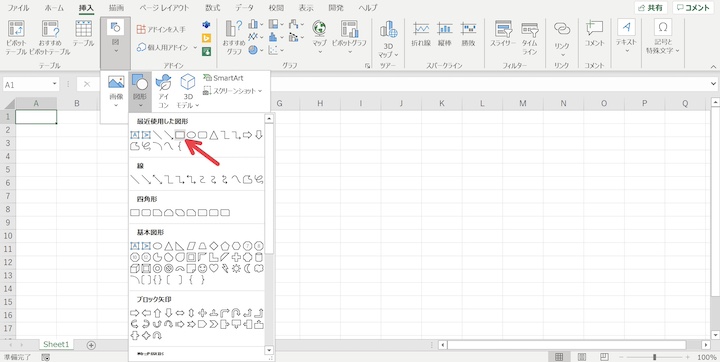
「挿入」タブ→「図」→「図形」
→「正方形/長方形」を選択します。
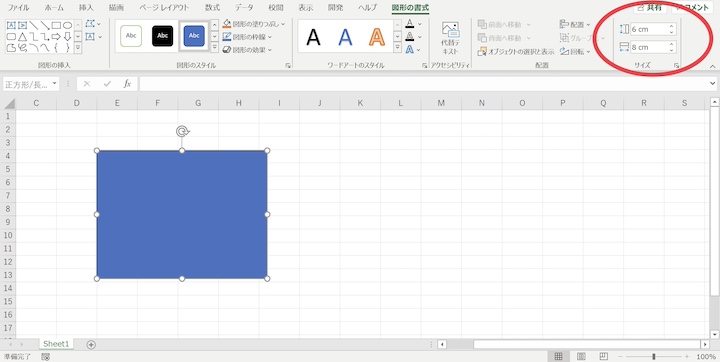
図形のサイズを変更する
スライドショーにしたい画像のサイズに合うように、ベースの図形のサイズを変更します。

「図形の書式」タブ
→スライドショーにしたい画像のサイズに合わせて変更します。
Altキーを押しながら図形を動かすと、セルにピッタシに移動できます!
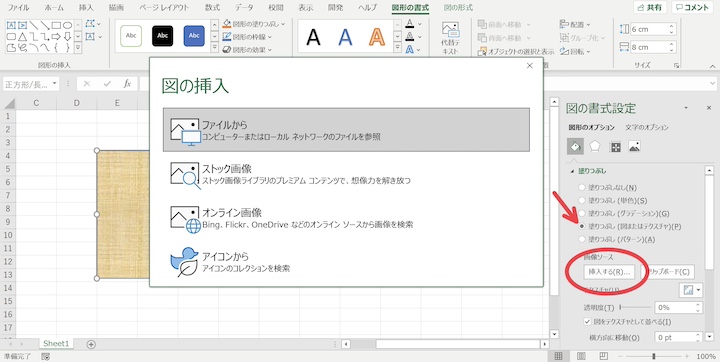
ベースの図形に画像を挿入する

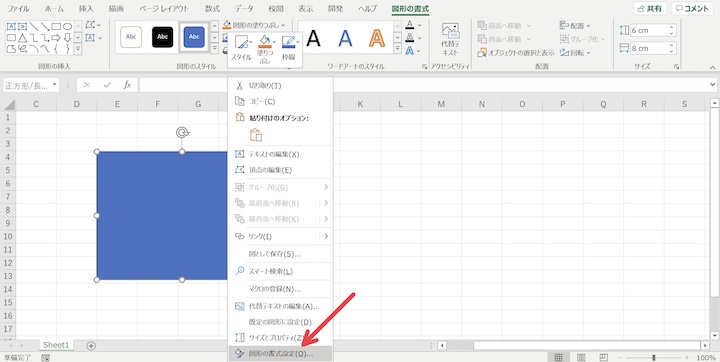
図形を右クリック
→「図形の書式設定」を開きます。

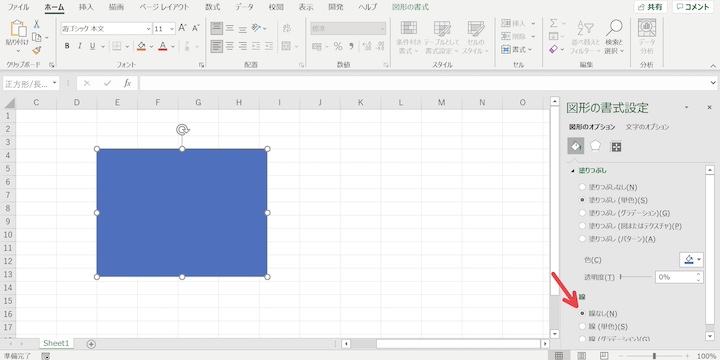
図形の枠線を消します。

「塗りつぶし(図またはテクスチャ)」に変更した後に、
スライドショーで使いたい画像を挿入します。
画像の名前を変更
マクロでFor文を使用する関係で、画像の名前を変更しておきます。

画像を選択した状態で、左上の方にある名前を「図1」に変更します。
残りの画像を挿入する
ここまでの操作を繰り返して、スライドショーで使いたい画像をすべて挿入していきます。

この時、画像の名前は「図2」「図3」のように、連番にしてください。
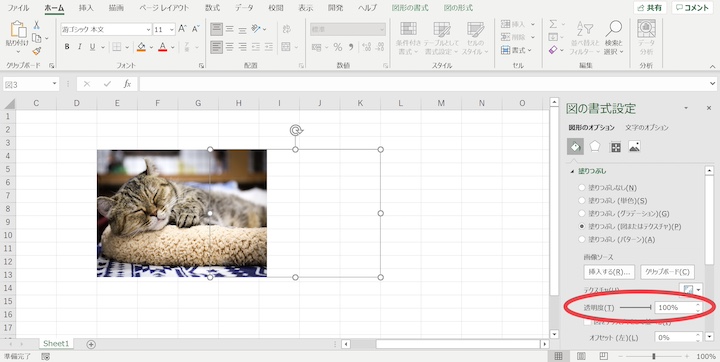
透明度を100%にして、重ねる
まず、一番はじめの画像(図1)以外の画像の透明度を100%にして、見えなくしておきます。

重ねる予定の図2や図3などの画像を選択して、
「図の書式設定」→透明度を100%にします。
透明にできたら、図1に重ねます。
VBAでプログラミング
ここから実際にVBAを使っていきます。
エディターを開く
開発タブから、Visual Basicを開きます。
(開発タブの表示方法については、別の記事をご参照下さい。簡単に見つかるかと思います)
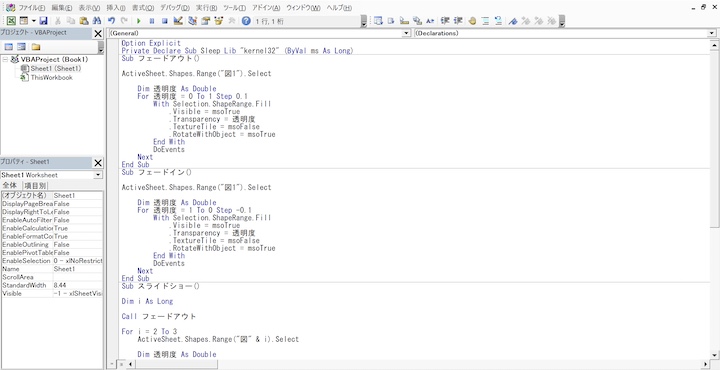
コード
以下のコードをコピペしてください。(右上のボタンからコピーできます)
Option Explicit
Private Declare Sub Sleep Lib "kernel32" (ByVal ms As Long)
Sub フェードアウト()
ActiveSheet.Shapes.Range("図1").Select
Dim 透明度 As Double
For 透明度 = 0 To 1 Step 0.1
With Selection.ShapeRange.Fill
.Visible = msoTrue
.Transparency = 透明度
.TextureTile = msoFalse
.RotateWithObject = msoTrue
End With
DoEvents
Next
End Sub
Sub フェードイン()
ActiveSheet.Shapes.Range("図1").Select
Dim 透明度 As Double
For 透明度 = 1 To 0 Step -0.1
With Selection.ShapeRange.Fill
.Visible = msoTrue
.Transparency = 透明度
.TextureTile = msoFalse
.RotateWithObject = msoTrue
End With
DoEvents
Next
End Sub
Sub スライドショー()
Dim i As Long
Call フェードアウト
For i = 2 To 3
ActiveSheet.Shapes.Range("図" & i).Select
Dim 透明度 As Double
For 透明度 = 1 To 0 Step -0.1
With Selection.ShapeRange.Fill
.Visible = msoTrue
.Transparency = 透明度
.TextureTile = msoFalse
.RotateWithObject = msoTrue
End With
DoEvents
Next
Sleep 1000
For 透明度 = 0 To 1 Step 0.1
With Selection.ShapeRange.Fill
.Visible = msoTrue
.Transparency = 透明度
.TextureTile = msoFalse
.RotateWithObject = msoTrue
End With
DoEvents
Next
Next
Call フェードイン
End Sub↓このような感じになっていれば、OKです。

画像が3枚以上ある場合は、
For i = 2 To (画像の枚数)
にしてください。
フェードの速度を変更したい場合は、
For文の中のStep 0.1の数字を変更してみてください。
画像の表示を長く、短くしたい場合には、
Sleep 1000の数字を変更してみてください。
実行ボタンを作成する
最後に実行ボタンを作成して終わりです。

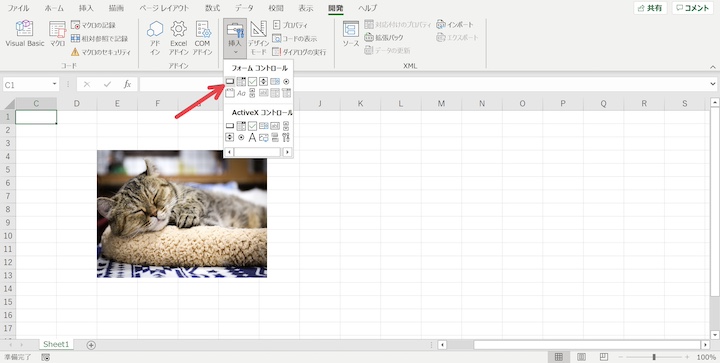
「開発」タブ→「挿入」→フォームコントロールの「ボタン」を選択します。

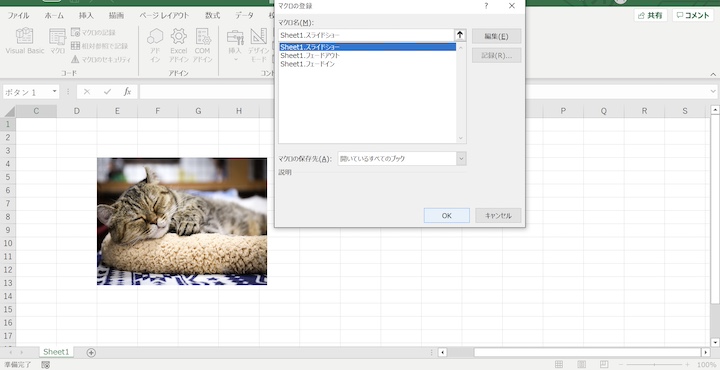
スライドショーを選択します。

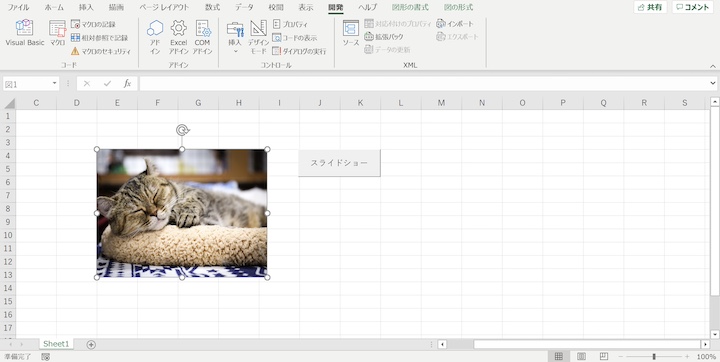
大きさを調整したら、完成です!
まとめ
無事に完成できたでしょうか?
最後にまとめておきます。
ベースの図形を作成して、画像を挿入する
↓
画像の枚数分、繰り返し
↓
画像を重ねる(図1以外は透明度を100%にする)
↓
コードをコピペする
↓
実行ボタンを作成する
普段は、書評や生活改善情報を発信しています。
もし良ければ、見てみてください!
以上です。
では、また!


コメント