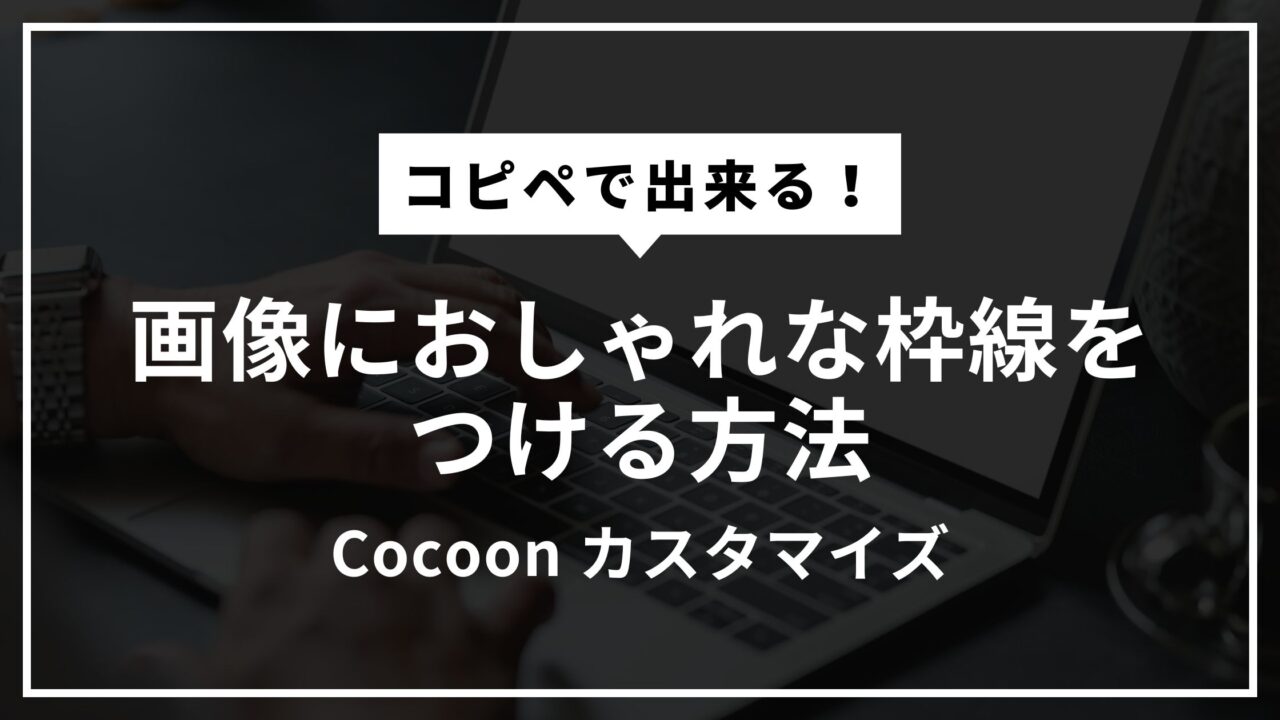
次のように、画像に枠線を付ける方法についてです。


コードをコピペするだけで簡単に設定することができます。
大きく分けて2ステップです。
1.CSSを追加する
次のコードを、使用している子テーマのスタイルシートへ追加してください。
(カーソルを乗せると、右上のボタンからクリップボードへコピーができます)
/* 画像に枠線を付ける */
.frame img {
display: block;
margin: 0 auto;
padding: 1px;
box-shadow: 0 0 6px rgba(32 33 36 / 28%); /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}「各コードの解説」
・margin
leftとrightの設定をautoにすることで、実質的に画像を「中央揃え」にしています。
枠線を付けるだけであれば必要ありません。
デフォルトで「中央揃え」にしたくない場合には、行ごと削除してください。
・padding
挿入した画像と、枠線の間の幅を指定しています。
たとえば「1px」の値を大きくすると、枠線内の余白部分が広くなります。ここもお好みで変更してください。
・box-shadow
画像に影を付けて、浮き上がっているようにしています。
「影の水平/垂直方向の距離」の値を変更することで、影を伸び縮みさせることができます。
「ぼかしの距離」は、値が大きくなるほど、ぼかしの幅が広がります。結果的に影の面積が広く、色も薄くなります。
「rgba(32 33 36 / 28%)」はお好みで変更してください。
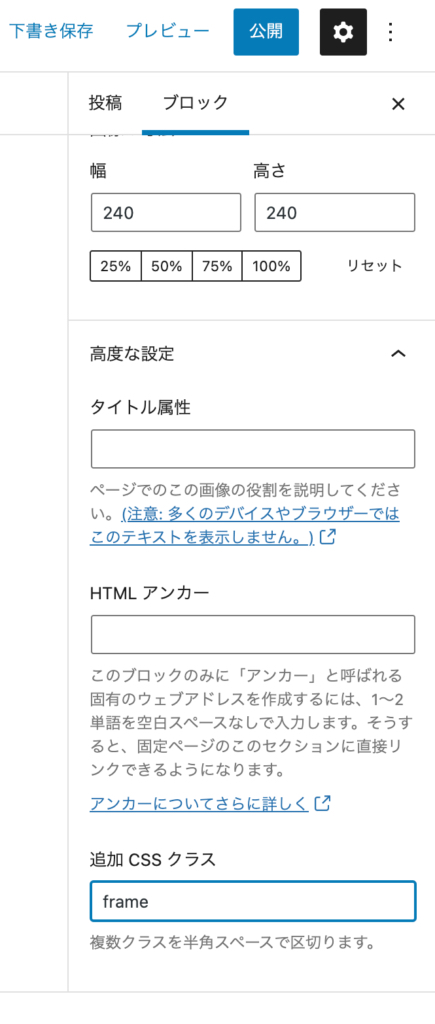
2.エディターで追加CSSクラスを指定する
コードを追加しただけでは、機能しません。
エディターの方で、画像に適応させたいCSSのクラスを指定してあげる必要があります。
具体的には、今回「figure.frame」という形でクラスを定義してありますので、エディターを開き「高度な設定→追加CSSクラス」へ「frame」と入力します。
「高度な設定」はブロックエディターであれば、画像を選択した上で、画面右の方にあるブロックのタブの下の方へ向かえば見つかるかと思います。

以上で、設定は完了です。
あとは、プレビューで確認をしておきましょう。


コメント