ヘッダーメニュー(グローバルナビメニュー)をマテリアルデザイン風にカスタマイズする方法についてご紹介します。
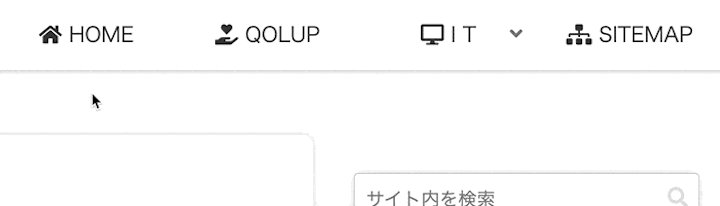
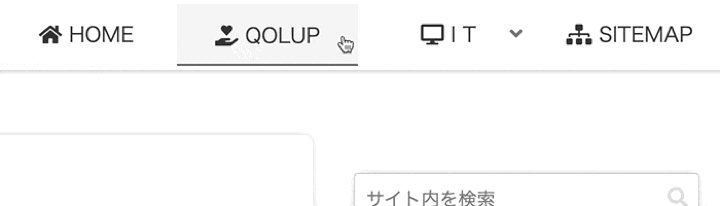
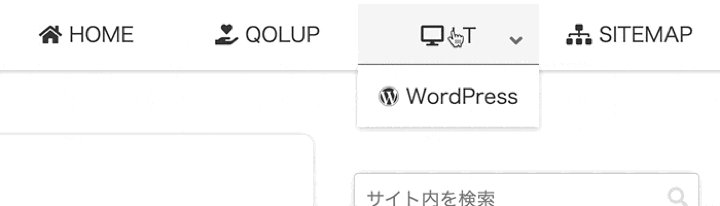
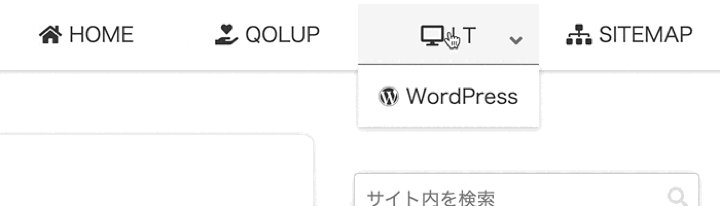
完成品は次の動画の通りです↓↓↓

CSSを追加するだけで、簡単に実装することができます。
1. ヘッダーメニューの事前設定(WordPress管理画面)
先に紹介した完成品と全く同じデザインにしたい場合には、次の操作を行ってください。
(全く同じでなくてもいい場合には、この手順1は飛ばしていただいても大丈夫です)
Cocoon設定を変更
○「Cocoon設定」→「スキン」
・スキン一覧:なし
○「Cocoon設定」→「全体」
・サイトフォント:文字サイズ 18px
○「Cocoon設定」→「ヘッダー」
・ヘッダーレイアウト:トップメニュー(右寄せ)
・高さ:70px ※自サイトに合わせて調整してください
・グローバルナビメニュー幅:176px
事前のWordPressカスタマイズ
サブメニューを表示したい場合には、こちらの記事を参考にしてみてください↓↓↓
アイコンを使用したい場合には、こちらの記事を参考にしてみてください↓↓↓
2. ヘッダーメニューのCSSカスタマイズ(Style.css)
ここからが本題のカスタマイズです。
CSSコードは、カーソルを乗せると、右上のボタンからクリップボードへコピーができます。
全CSSコード
こちらのコードを貼り付ければOKです。
各コードの詳細を見たいという方は、次の章でご確認ください。
/*** 全体 ***/
.item-label {
font-size: 20px;
}
/* サブメニューに影を付ける */
.navi-in>ul .sub-menu {
margin-top: 1px;
box-shadow: 0 2px 2px 0 rgba(0 0 0 / 14%), 0 3px 1px -2px rgba(0 0 0 / 20%), 0 1px 5px 0 rgba(0 0 0 / 12%);
background: #fff;
}
/*** マウスオーバー時のアニメーション ***/
/* マウスオーバー時、背景の色を変える */
.navi-in a:hover {
transform: translateY(1px);
background: #f5f5f5;
}
/* メインメニューのアニメーション */
.item-label:after {
position: absolute;
left: 0;
bottom: 0px;
width: 0%;
height: 2px;
background: #757575;
content: '';
transition: all .4s;
}
.menu-header .menu-item:hover .item-label:after {
width: 100%;
}
/* メインメニューのアニメーション -矢印変化- */
.navi-in .has-icon {
right: 16px;
opacity: unset;
font-size: 20px;
}
.navi-in .has-icon .fa-angle-down {
transition: all .4s ease-out;
}
.menu-header .menu-item:hover .fa-angle-down {
transform: translateY(6px);
}
/* サブメニューのアニメーション -下線- */
.sub-menu .item-label:after {
position: absolute;
left: 0;
bottom: 0px;
width: 0%!important;
height: 2px;
background: #757575;
content: '';
transition: all .4s;
}
.sub-menu .menu-item:hover .item-label:after {
width: 100%!important;
}
/* サブメニューのアニメーション -フォント- */
.sub-menu .item-label {
text-align: center;
transition: font-size .4s;
}
.sub-menu .menu-item:hover .item-label {
font-size: 19px;
}各コードの詳細
全体
初期設定にあたる部分です。
/*** 全体 ***/
.item-label {
font-size: 20px;
}
/* サブメニューに影を付ける */
.navi-in>ul .sub-menu {
margin-top: 1px;
box-shadow: 0 2px 2px 0 rgba(0 0 0 / 14%), 0 3px 1px -2px rgba(0 0 0 / 20%), 0 1px 5px 0 rgba(0 0 0 / 12%);
background: #fff;
}・margin-top
サブメニューの位置を少し下げています。
・box-shadow, background
自サイトに合わせてお好みで変更してください。
マウスオーバー時、背景の色を変える
マウスオーバー時に背景の色、位置を変えるアニメーションです。
/*** マウスオーバー時のアニメーション ***/
/* マウスオーバー時、背景の色を変える */
.navi-in a:hover {
transform: translateY(1px);
background: #f5f5f5;
}・:hover
カーソルが乗っている要素(.navi-in a)にスタイルを適用するためのものです。擬似クラスです。
・transform
メニューを1px分、下へ移動させています。
・background
カーソルを乗せた後の背景の色を指定しています。
メインメニューのアニメーション -下線-
マウスオーバー時に下線を引くアニメーションです。
/* メインメニューのアニメーション -下線- */
.item-label:after {
position: absolute;
left: 0;
bottom: 0px;
width: 0%;
height: 2px;
background: #757575;
content: '';
transition: all .4s;
}
.menu-header .menu-item:hover .item-label:after {
width: 100%;
}メインメニューのアニメーション -矢印変化-
メニューの右側にある矢印を下げるアニメーションです。
/* メインメニューのアニメーション -矢印変化- */
.navi-in .has-icon {
right: 16px;
opacity: unset;
font-size: 20px;
}
.navi-in .has-icon .fa-angle-down {
transition: all .4s ease-out;
}
.menu-header .menu-item:hover .fa-angle-down {
transform: translateY(6px);
}・opacity
Cocoonの初期設定を打ち消しています。
・transition
変化のスピードを変化させています。
サブメニューのアニメーション -下線-
サブメニュー部分の、下線を引くアニメーションです。
/* サブメニューのアニメーション -下線- */
.sub-menu .item-label:after {
position: absolute;
left: 0;
bottom: 0px;
width: 0%!important;
height: 2px;
background: #757575;
content: '';
transition: all .4s;
}
.sub-menu .menu-item:hover .item-label:after {
width: 100%!important;
}サブメニューのアニメーション -フォント-
マウスオーバー時にサブメニューのフォントサイズを小さくするアニメーションです。
/* サブメニューのアニメーション -フォント- */
.sub-menu .item-label {
text-align: center;
transition: font-size .4s;
}
.sub-menu .menu-item:hover .item-label {
font-size: 19px;
}・text-align
サブメニューを中央揃えにしています。
ヘッダーメニューのCSSカスタマイズ さいごに
最後に、デザインをプレビューで確認して終了です。
以上です。




コメント