
ヘッダーメニューにアイコンを追加するためには、
Cocoonの標準機能として搭載されている「Font Awesome(無料)」を使用します。
全部で3ステップです。
①Font Awesoome 5を選択する
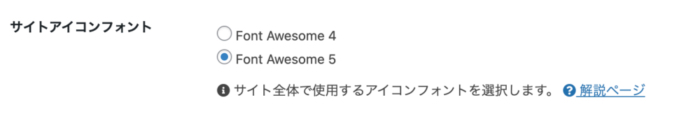
はじめに、WordPressの管理画面から「Cocoon設定→全体」へ進みます。

上の画像のように「サイトアイコンフォント」で「Font Awesome5」を選択してください。
Cocoonでは、この操作だけで導入することができます。
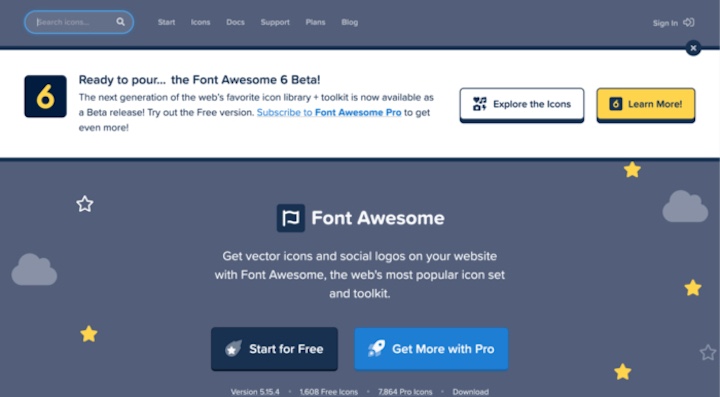
②「Font Awesome」の公式サイトでアイコンを選択する
公式サイト(https://fontawesome.com/)を開き、アイコンを検索します。

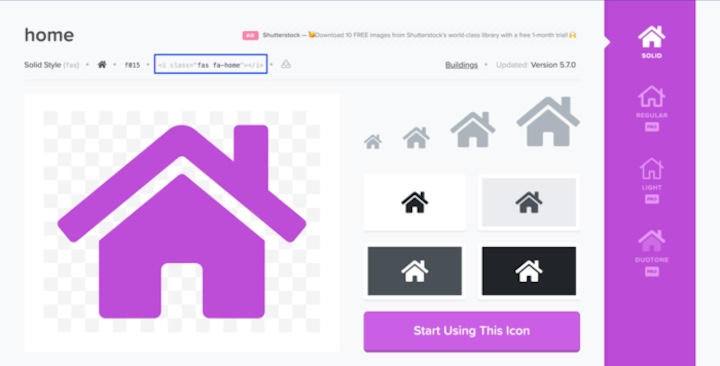
今回は、「Home」で検索してみます。

検索一覧の中から、導入したいアイコンを選択し、
上の画像の四角で囲った部分にある「<i class=”fa fa-home fa-fw”></i>」をクリップボードへコピーします。
③コードを追加する
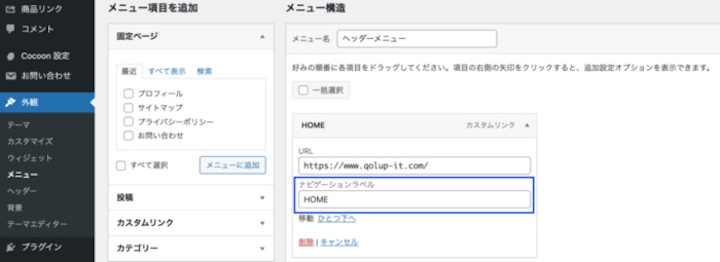
WordPressの管理画面へ戻り、「外観→メニュー」へ進みます。

アイコンを追加したいメニューの「ナビゲーションラベル」に、先ほどコピーしたコードを追加します。
「HOME」→「<i class=”fa fa-home fa-fw”></i> HOME」
問題がないようであれば、画面右下にある「メニューを保存」をクリックして完了です。


コメント